
Multi-Page Forms & Material Design
November 1st, 2018As you know, we regularly release updates with new functionality and that moment has come again. With this update it is possible to create forms with multiple pages, components can be duplicated, and the themes have been expanded with a good selection of Material Design themes.
Forms with Multiple Pages
When you open a form in the design interface, you now have the option to create extra pages on your form. There is no limit on the number of pages that you can add, and the pages can be deleted if you accidentally made too many. You can also change the page order, it is possible to insert a page between two pages and components can be moved to another page.
Automatic Form Navigation
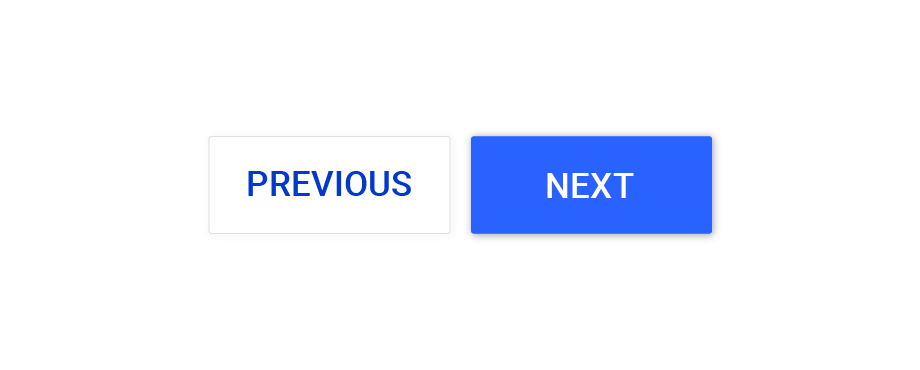
In the form designer, a new page is displayed as a second form canvas. If you test a multi-page form, it will become evident that you need navigation buttons to go to the next page. To help you with this, FormFinch now automatically places a form navigator button bar on every new form you create, and the buttons on this navigation bar are automatically determined by the current page and the number of pages. To clarify, if the form has a single page only, there will be also only be one submit button on the navigation bar at the bottom of the form. If your form has three pages, there will be a next button on the first page, a next and previous button on the second page and a previous and submit button on the last.
The labels and behavior of these buttons can be manually change. Simply click on the navigation bar displayed on canvas to change the properties of these buttons.
Automatic Navigation for Existing Forms
For existing forms, automatic form navigation can be enabled by opening the form settings and enabling the option to "automatically add form navigation". Please note that all submit buttons that are already on your form must be manually removed if they have become obsolete after adding form navigation.
It is always possible to disable automatic form navigation, also for new forms, if you prefer to add form navigation buttons manually.
Manual Form Navigation
If you have disabled automatic form navigation, or if you want extra navigation at the top of your form in addition to automatic form navigation, you can use the new action bar component. This component allows you to decide how many buttons are shown, in which order they should be presented and what happens when they are pressed. It is also possible to use the good old submit button component, like you were used to before this update.
Copying Components
Since the last update of FormFinch it is possible to copy a form, so you can easily create similar forms when you need it. After all, doing things twice is a waste of time. The same principle also applies to similar components / questions and therefore it is now possible to duplicate a component. Here, a copy of your existing component, including all associated properties, is placed after the original component.
You can copy a component by pressing the duplicate button you’ll find at the location where the edit button used to be. Simply click on a component to select and edit properties like before.
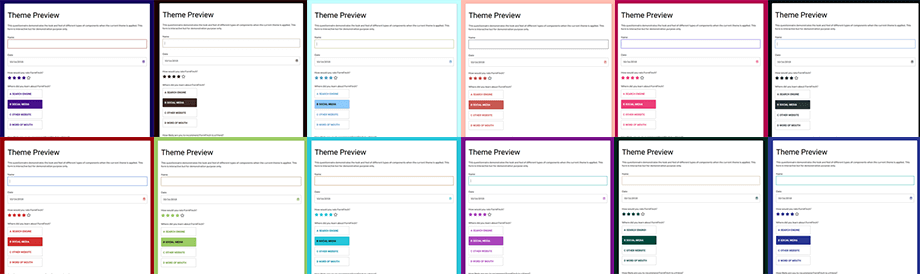
Material Design Forms
In addition to this new functionality, we also added 12 new themes in the style of the immensely popular Material Design. Material Design is a commonly used, recognizable style that is mainly known for its user-friendly and modern aspects. Elements of Material Design include the use of specific interaction animations, spacious components, shadows and specific colors.

Visit our theme gallery to view the new Material Design form themes and discover how you can apply a theme to your own forms.